I really don't have a solid topic to touch on today so I will just briefly go over how I am feeling about the upcoming exam for my graphics class, also possibly touching on how I am studying and what I think are the most important parts of the course in terms of material.
I know you all love pictures, so I will try to put as many in today as I can to make sure you understand what I mean by the terms, even if you have never heard of these things before, I will do my best to make it clear what they each are.
Moving on, I think overall that this course was about graphics and really connecting the computer itself with the game its playing. Really looking at not only how to optimize the graphics we are using but also how to utilize all the tools at our disposal to make anything we create look flashy. Throughout my time here, I have learnt lots of cool things about how to make games and where it is best to save memory space without sacrificing anything the player will actually notice. The world of video games is a give and take world, that was the first lesson I learnt and that was really reinforced this year.
Funnily enough making games is all about hacking your way through effects that will make people awe. But doing those effects in the craziest way possible and the way that will take the least amount of work, space and time on the computer. Just for kicks here is a picture of the graphics pipeline, which is literally the core of my graphics course.
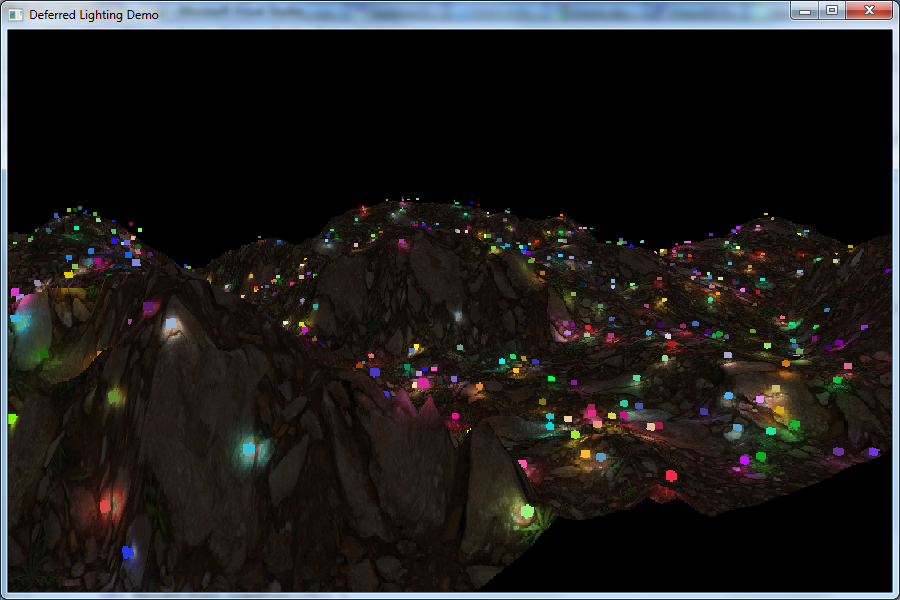
This pipeline represents the processes that a single pixel goes through on its way to the screen. Which if you think about it, is a very long process that happens in less time than it takes you to blink your eye. I bet you that at least most of you just blinked. In any case, the fact of the matter is that there are two spots (that I am currently versed in) that are programmable, if memory serves though in reality you can program 5 or 6 parts of the pipeline using shaders. The point of being able to program the pipeline is so that we can take the control away from the computer which will do every operation the same exact way and we want to be able to make certain pixels, certain items that go through the pipeline be assembled into pixels on your screen in a different way. This is how we achieve things like differed lighting, which is a process of being able to support many lights (way more than normal) in one scene. This is done by literally doing the lighting last, which sounds really weird. But its just a process of capturing the scene without lighting, and then using that and just simply applying lighting after the scene is actually drawn this allows to save the processing power that would have normally been used to calculate normal lighting per pixel, of course its not perfect but it is a good step in the right direction in terms of having lots of lights in the scene!
Moving forward, I feel like in addition to post processing, some questions will be asked in concern to not only differed lighting but also to lighting calculations, motion blur things like this. Its for that reason that I am really studying hard on those certain topics. I got a 90% on the first midterm so I feel pretty confident in my abilities to do those aspects therefore I will now concentrate on only the things I have not done.
To finish this small little blog post off, I am just going to post some neat pictures of differed lighting for you all!
Differed lighting
Thank you so much for taking this journey with me! I hope that before this semester is over, I can at least do one more blog post for you all, we will see how busy I am in the next few days!
Thank you all again for your support.
Until next time!
Stephen Krieg